Snelheidsduivels worden beloond!
Wist jij dat je minder dan 3 seconden hebt om een eerste indruk te maken?
Als jouw website langzaam laadt, zullen bezoekers snel wegklikken. Zoekmachines interpreteren dat gedrag als ‘niet interessant’ en zullen websites die sneller laden dan die van jou belonen met een hogere ranking.
Niet alleen is een snelle laadtijd goed voor zoekmachines, maar ook voor de bezoekers.
Want nieuwe bezoekers zijn niet altijd geduldig. Vaak klikken of swipen ze al na een paar seconden wachten weg.
En je bestaande klanten, die wil je toch ook graag zo snel mogelijk jouw website laten zien?
Daarom is het van belang dat een website snel laadt.
Hoe ontdek je hoe snel jouw site eigenlijk laadt in zoekmachines, en wat je kunt doen om de snelheid van jouw website te verbeteren?
Hoe test je de snelheid van jouw website?
Er zijn diverse tools om de laadsnelheid van je website te testen. Soms geven deze verschillende resultaten, maar als je verschillende tools naast elkaar gebruikt, krijg je een goede indruk van het gemiddelde.
Hieronder geef ik diverse gratis tools om te testen hoe snel je site is. Er zijn ook betaalde tools op de markt, maar je komt een heel eind met deze gratis tools.
Testen met Google Page Speed Insights
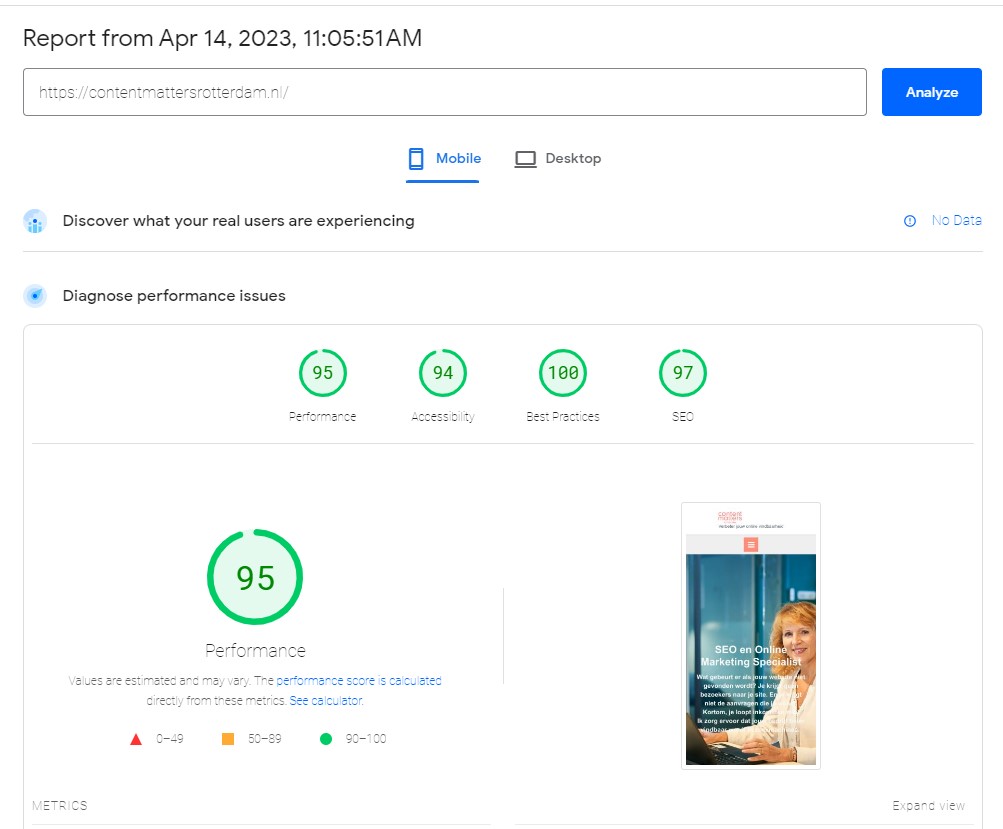
Allereerst Google. Je kunt de snelheid van een site testen via Google Page Speed Insights. Hierbij voer je direct de URL in.
Je kunt de website testen voor desktop en mobiel. Doe dat ook vooral voor beide.
Omdat Google websites indexeert op ‘Mobile First’ is het essentieel dat de website snel laadt op mobiele apparaten. Zo niet?
Dan ‘straft’ Google jouw site niet, maar wordt jouw site ook niet ‘beloont’ met een hogere positie. De snellere website van jouw concurrent zal hoger scoren.

Na de analyse krijg je een overzicht waarin je direct kunt zien welke acties je kunt ondernemen om de snelheid te verbeteren.
Zoals je ziet scoort deze mijn website op mobiel erg goed.
Idealiter wil je scoren tussen 90 en 100.
Noteer de belangrijkste aanbevelingen.
Testen met GT Metrix
GT Metrix voert ook een snelle analyse uit. Het nadeel is dat deze test uitgevoerd wordt vanuit Vancouver Canada.
Ik voer de test meestal een keer of drie uit voor een gemiddeld resultaat.
Ook hier volgen duidelijk de aanbevelingen voor het verbeteren van de laadtijd van je site, met de meest urgente bovenaan.
Je ziet in de samenvatting welke elementen van de pagina het eerst laden. In het voorbeeld de Homepage van contentmatters.
Eerder had ik een filmpje in de header op mijn homepage. Heel mooi en visueel aantrekkelijk, maar mijn site scoorde daardoor een E. Vandaar dat ik weer een afbeelding geplaatst heb.
Als je je aanmeldt voor een gratis account bij GTMetrix, zijn er nog meer mogelijkheden om je site te testen voor verschillende locaties en ook voor mobiel verkeer.
Noteer ook deze aanbevelingen.
Testen met Pingdom
De websnelheid test tool van Pingdom is ook gratis.
Je voert de url van de homepage of een van de pagina’s van jouw website in. Daarna kies je ’test from’ of de locatie (Europe – Frankfurt). Vervolgens klik je op ‘Start test’.
Je ontvangt de resultaten een aanbevelingen om de snelheid te verbeteren.
Veel van deze aanbevelingen zijn waarschijnlijk lastig te begrijpen als je geen developer bent. Maar ook als je geen IT gestudeerd hebt kun je iets aan de snelheid doen. Er zijn namelijk een aantal goede plugins die je kunt installeren in WordPress.
De snelheid van jouw website verbeteren
Je hebt met drie verschillende tools de snelheid van je website getest. Waarschijnlijk is er wat winst te behalen.
Je hebt bij alle testing tools een lijstje met verbeteringen gekregen en er een aantal genoteerd.
Ook als je niet zo technisch aangelegd ben is het niet moeilijk om dit te doen. Ik noem hier de belangrijkste dingen die je kunt doen om je site sneller te maken.
Bij mijn analyse kwamen deze punten naar boven:
- Afbeeldingen optimaliseren
- Gebruik browser caching
- Minimaliseren (Minify) van CSS en HTML
- De reactiesnelheid van de server vergroten (bij jouw website host)
Heb je een WordPress website, dan zijn er diverse tools (plugins) beschikbaar om je hiermee te helpen.
Heb je geen WordPress? Neem dan contact op, en we kijken samen wat we kunnen doen om jouw site sneller te maken.
1. Afbeeldingen optimaliseren
We willen allemaal een visueel aantrekkelijke website. Met veel afbeeldingen want dat spreekt de bezoeker meer aan dan alleen blokken tekst.
Maar al die afbeeldingen kunnen een site langzaam en ‘zwaar’ maken.
Als je WordPress gebruikt, kun je een plugin zoals ‘EWWW Image Optimizer‘ gebruiken.
Een van de zaken die ‘EWWW Image Optimizer’ kan doen is het ‘Lazy Loaden’ van je afbeeldingen. De afbeeldingen worden alleen geladen als op het punt staan bekeken te worden. Dat scheelt.
Je kunt ook de ‘Bulk optimiser’ inschakelen. Dan zal de plugin in een keer alle afbeeldingen van jouw site optimaliseren. Hiermee wordt jouw site gegarandeerd sneller.
Ook kan de plugin alle afbeeldingen die je in de toekomst naar je site upload, direct verkleinen.
Maar het is altijd beter om de afbeeldingen zo veel mogelijk te verkleinen voordat je ze upload naar je website.
2. Gebruik browser caching
Caching is het bewaren van kopieën van bestanden zoals HTML bestanden en afbeeldingen op een website, waardoor deze bij een volgend bezoek sneller laadt.
Bij een tweede bezoek aan de website zullen eerst de gecachede bestanden geladen worden.
Cachen zorgt ervoor dat er minder netwerkverkeer plaatsvindt en dus minder verstopping ontstaat.
Als de bestanden van je site dus gecached zijn, en een bezoeker landt op een nieuwe pagina van jouw site (eerder heeft hij al een andere pagina bezocht), dan zal de site voor deze bezoeker veel sneller laden. En dat heeft veel voordelen voor de vindbaarheid en de snelheid van de website.
Er zijn handige plugins die kunnen helpen met het optimaliseren van caching op een website.
Een van de bekendste plugins is W3 Total Cache voor WordPress. Meer dan 1 miljoen gebruikers downloaden deze plugin al.
Installeer de plugin en je ziet dat de meeste instellingen al ingesteld zijn. Deze plugin zal ook lazy loading aanbieden, net als EWWW Image Optimiser.
Ook deze plugin heeft weer een betaalde versie met nog meer features. Mijn advies is de gratis versie te proberen en kijken of het jouw site al sneller maakt. En daarna te besluiten of het je geld waard is of niet om te upgraden.
3. Minimaliseren van HTML
Als je de ruimte die jouw HTML code inneemt op je website verkleint, zul je je site ook sneller maken.
Als je weinig kaas gegeten hebt van code en HTML, geen zorgen. Als je een WordPress website hebt, en je kunt zelf bij het beheer, dan kun je een plugin te installeren die dit voor je doet. Een aantal voorbeelden zijn HTML Minify of WP-Optimise – Cache, Clean, Compress.
De plugin die ik in Tip 2 noemde: W3Total Cache zal ook jouw HTML, CSS en Javascript minimaliseren.
Eigenlijk kom je dus met de PlugIn van W3Total Cache heel ver.
4. De reactiesnelheid van de server vergroten (bij jouw website host)
Een website en webshop voor 1 euro. Daar wordt veel mee geadverteerd. Dat lijkt goedkoop, maar goedkoop is duurkoop. Want een dergelijke site is waarschijnlijk erg traag. Jouw site (de url en de WordPress webhosting) staat bij een dergelijke hostingpartij met duizenden op één server. Daardoor kunnen de prijzen laag zijn, maar de snelheid is vaak niet hoog.
Begin 2023 verhuisde ik mijn site naar WP-Host. Zij beheren mijn site pro-actief en zorgen ervoor dat deze veilig en snel is. Bovendien hebben zij uitstekende service en ontvang ik iedere week een overzicht van hoe mijn site ervor staat. Een aanrader dus. Sindsdien is de snelheid van mijn site sterk verbetert.
Het kan dus verschil maken als je overstapt van hosting. Ik zou starten met het optimaliseren zoals in tips 1 tot en met 3 en kijken of dit al resultaat oplevert. Zo niet, dan is overstappen naar een betere hosting een goed idee.
LET OP: voordat je een nieuwe plugin installeert check je altijd of deze compatibel is met jouw versie van WordPress en het thema dat je hebt.
Samenvatting: snelheid wordt beloond!
Bezoekers nemen niet lang de tijd om te wachten tot een pagina geladen is, vooral niet op mobiel.
De laadtijd van jouw website is een belangrijke factor voor een goede vindbaarheid en een hogere positie in zoekmachines. En het is fijn voor een optimale ervaring van jouw (potentiele) klanten!
Ik hoop dat ik je met deze blog op weg hebt gebracht naar een sneller ladende website en een hogere ranking.
Neem contact met me op als je hier hulp bij nodig hebt!