Verbeter de zichtbaarheid en geloofwaardigheid van je website met deze praktische aanpassingen.
Als SEO specialist en website designer, ben ik dagelijks bezig met het (beter vindbaar) maken van websites.
Het is jouw website, en je kunt er alles op kwijt. Maar moet je ook alles op je website willen hebben? In deze blog vertel welke 13 zaken je vandaag nog van je site zou moeten verwijderen en waarom. Verdeel deel ik een aantal tips voor het optimaliseren van je site.
Zodat deze beter voor jou gaat werken. In plaats van tegen je.
Dus haal deze 13 dingen van je website! Hierbij hulp nodig? Laat het me weten.
1. Vage koptekst op je home pagina
Het moet binnen 3 seconden duidelijk zijn wat je aanbiedt. En voor wie. Maak de koptekst en jouw introductie op je home pagina heel duidelijk en specifiek. Wat doe je en voor wie. Laat vage mooie marketing termen weg. Zodat de bezoeker direct weet dat hij of zij op de juiste plek is. Is dat niet het geval: direct aanpassen.
En het gebruik van de juiste zoekwoorden in de koptekst en de introductie werkt natuurlijk ook goed voor je vindbaarheid.
2. Te algemene navigatie labels in je menu
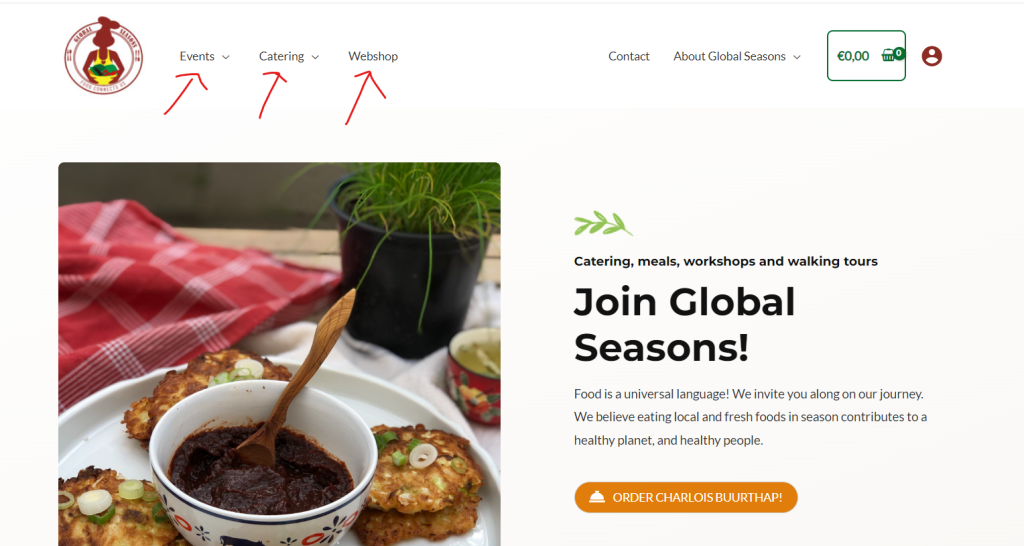
Maak het voor iedere bezoekers in een oogopslag duidelijk wat ze onder ieder menu item kunnen vinden. Als je menu labels heel vaag zijn, is het moeilijk voor bezoekers te kiezen. Veel sites gebruiken ‘aanbod’, ‘producten’. Met een simpel 5 label navigatiemenu op je website kom je hier nog mee weg, maar voor een uitgebreidere website, of een webshop moet je absoluut specifieker zijn. Natuurlijk gebruik je ook zoekwoorden in deze navigatielabels.
In dit voorbeeld van Global Seasons kun je in en oogopslag zien wat er aangeboden wordt.

Je kunt zelf bij Google Analytics GA4 naar ‘Path exploration’ gaan en daar kijken hoe je navigatie menu functioneert. Je kunt ook een tool zoals ‘hotjar‘ installeren waarmee je precies het scrolgedrag van je bezoekers kunt meten.
3. Betekenisloze tussenkopjes (zoals deze)
Als jouw websitebezoeker naar beneden scrolt, zijn er (hopelijk) diverse subkoppen te zien. Deze zijn vaak geformatteerd als koptekst 2 (H2 headers). Door goed gebruik van paragrafen en tussenkopjes kan de bezoeker makkelijk de content op de pagina scannen. Zo krijgt hij of zij direct een goed beeld van wat er aangeboden wordt.
Maar zorg ervoor dat alle tussenkopjes duidelijk vertellen wat er in de paragraaf staat die volgt.
Een voorbeeld van een slechte tussenkop is bijvoorbeeld
“Wij ontzorgen”
Zo praten marketeers die iets verkopen. Gewone mensen praten niet zo snel over ‘ontzorgen’. Zorg er daarom voor dat tussenkopjes iets toevoegen, iets betekenen. Iedere vage subkop (zonder zoekwoorden) is een gemiste SEO kans!
Bovendien, ieder bedrijf wil zijn klanten ontzorgen. Of het nu op het gebied van gezondheid, digitalisering, of verzekeringen is. Maak het specifiek en betekenisvol.
4. Lange slideshows op de homepagina
Heb jij een mooie slider als header op je homepage? Ik begrijp het: je wilt gewoon heel veel vertellen als de bezoeker binnenkomt. Bespaar je de moeite: de meeste bezoekers zien alleen de eerste slide. Misschien slide 2. Slide 3 en verder komt gewoon niet in beeld bij de bezoeker, die is allang door gescrold naar beneden of, erger nog, weg van je site.
Daarnaast leiden bewegende sliders af de boodschap die je wilt overbrengen. Bovendien kunnen de header sliders je site zwaar maken.
Hoe kun je checken of bezoekers echt vanaf slider 5 verder je site doorzoeken?
Maak een ‘Path Exploration’ aan in GA4. Maak de homepagina het startpunt en kijk hoeveel mensen klikken op slide 3, 4 , 5 of 6… of 7… En maak dan een beslissing om alles na slide 2 weg te gooien.
Natuurlijk hangt het af van de soort website die je hebt en wat je aanbiedt. En natuurlijk zijn er uitzonderingen. Een fotograaf wil graag mooie beelden laten zien, een reisblog de mooiste foto’s van prachtige bestemmingen. Maar zorg ervoor dat je de meest relevante info in de eerste slide zet.
Als voorbeeld: de site hieronder heeft niet alleen een slider van 4, maar ook vage headlines én een algemeen navigatiemenu. Toegegeven, het zijn mooie beelden van mensen die het duidelijk naar hun zin hebben, maar wat er aangeboden wordt?
En header slider nummer 4:
En dit is direct een mooi bruggetje naar nummer 5. Stockfoto’s van mensen.
5. Stockfoto’s van mensen
Veel stockbeelden zoals hierboven zijn prachtig, gezellig en ze spiegelen een mooi plaatje voor. Maar zijn waarschijnlijk niet representatief voor het bedrijf. Omdat ik veel met content bezig ben, zie ik op verschillende sites met totaal verschillend aanbod en verschillende sectoren soms dezelfde beelden van dezelfde perfecte mensen met perfecte gebitten.
Aan de ene kant kun je zeggen dat de doorsnee bezoeker zich hier niet aan ergert en gewoon verder kijkt. Het boeit ze niet.
Maar het is wel een grote gemiste kans om jezelf en je medewerkers niet te laten zien.
Investeer in een goede fotograaf voor een fotoshoot van jou en je medewerkers en hun werkomgeving. Een foto van de sfeer in de koffiecorner of de tafeltennistafel bij de vrimibo.
Dat maakt het echt en geloofwaardig. Kijk dit zijn wij, met ons heb je te maken. Wij werken voor jou. Het mag allemaal ook best wat minder gelikt zijn. Mensen doen zaken met echte mensen.
6. Social media icons in de header (in kleur…)
Social media is belangrijk voor je. Maar zet de (kleurrijke) iconen naar jouw social media accounts niet in de header.
Waarom niet? Het leidt af van de rest van de header. Waarom zou je bezoekers, als ze net geland zijn, alweer wegsturen naar je socials?
Voordat je het weet scrollen ze rond op Instagram Reels en vinden een andere goede partij. Of ze kijken een kwartier naar leuke kattenvideo’s en zijn ze jouw website vergeten.
Een veel betere plek is de footer van je site. Nog beter: in grijswaarden en dan de hover in kleur.
TIP: Plaats social media deelknoppen in of naast je blogs.
7. Een datum in je blog
Gebruik geen datum in je blog template, als het kan. Gebruik de datum in de titel bijvoorbeeld: “Hoe gebruik je Canva? (Complete Gids voor 2024)”.
En in de tekst. Deze kun je dan ieder jaar updaten.
Als je geen tijd hebt om voortdurend je content te vernieuwen: laat de datum weg. Want met een datum veroudert de inhoud veel sneller. Mensen klikken eerder op de nieuwste content (want die zal wel up to date zijn).
Op welke link zou jij klikken als je hulp zoekt bij het maken van een landingspagina?
8. Lange, lange paragrafen
Schrijf nooit een paragraaf langer dan 3 regels. Lezers houden van witte ruimtes en korte stukjs om te lezen. Het leest namelijk veel makkelijker want is veel rustiger voor het oog.
Maak je content goed leesbaar en scrollbaar met een bijvoorbeeld een bulletlist, korte zinnen, interne links, subkopjes en vette of schuine tekst.
9. Persberichten
Stuur jij weleens een persbericht uit, en plaats je die dan op de website als PDF of afbeelding? Een persbericht veroudert heel snel. Een persbericht bestaat vaak uit lange teksten in grote blokken. Ook bevat deze nauwelijks visuele elementen en vaak geen call to action. Dat is omdat het persbericht als doel heeft om zoveel mogelijk – wie – wat – waar en waarom informatie te delen met de pers.
Schrijf het verhaal dat je wilt vertellen met het persbericht zélf als een pagina of een blog. Gebruik hierbij interne linking naar de ‘over ons’ pagina, relevante andere blogs en gebruik afbeeldingen of grafieken. Hieronder nog alles op een rijtje:
- Je kunt een betere koptekst maken dan die van het -saaie- persbericht
- Beter geformatteerd voor alle devices
- Afbeeldingen, grafieken en video’s toevoegen
- Je kunt reviews en klanten verhalen integreren
- Interne links aanmaken naar relevante pagina’s
- Voeg een call to action toe zoals ‘Meld je aan voor de nieuwsbrief’ (voor meer nieuws)
10. PDF bestanden
PDF bestanden zijn de roest van het internet. Er zijn veel nadelen van PDF content op je website.
- Nauwelijks meetbaar in analytics
- Niet eenvoudig te delen
- Niet eenvoudig te updaten (je moet een PDF opnieuw maken, en opnieuw uploaden)
- Meestal is een PDF niet mobiel vriendelijk!
- Niet gebruikersvriendelijk
Als de PDF op jouw site originele content is, is het beter deze direct op de site te plaatsen als html en dan eventueel een print versie te maken. Een goed voorbeeld hiervan zijn recepten op de sites van veel food bloggers. Hieronder een heerlijk recept voor bananenbrood. Als ik het recept wilt printen als PDF, dan klik ik op recept afdrukken.
Een groot voordeel: de content in html en tekst telt mee voor de vindbaarheid. Bovendien is het super gemakkelijk voor de gebruiker.
Heb je een aanmeld- of intakeformulier als PDF? Maak er dan een traceerbaar online formulier van. Bovendien kun je bezoekers opvolgen met een bedankt pagina. Hierover meer in punt 12 en 13.
Tip: Hoe weet je hoeveel PDF’s je op je website hebt?
Type in de Google zoekbalk:
Site:contentmattersrotterdam.nl filetype:PDF
en zoek
11. Testimonials pagina
Testimonials en reviews maken iedere site sterker. Want je klanten vertellen het verhaal waarom je goed bent in wat je doet. En waarom ze je vertrouwen. Als zij het vertellen, hoef jij dat niet te doen. Zij zijn de messenger. Dit maakt je verhaal totaal geloofwaardig. Maar verstop je testimonials niet op één pagina!
Maak iedere pagina een testimonial pagina. Gebruik testimonials en reviews van jouw klanten op iedere relevante pagina. Want op zichzelf staand op één pagina verliezen die mooie getuigenissen aan kracht!
TIP: Waar voldoet een goede, complete testimonial aan? Deze heeft in ieder geval:
- Koptekst (met zoekwoorden)
- Logo van het bedrijf dat de review geeft
- Body tekst met voor jouw onderneming belangrijke zoekwoorden
- De naam, titel, een foto van de persoon die de review geeft en de bedrijfsnaam (met link)
12. Een email adres met link
De beste manier waarop jouw bezoekers met je contact kunnen komen is via een formulier en niet via je mailadres. Waarom niet? Spammers schrapen het internet dagelijks af op zoek naar losse mailadressen. Zij gaan jou spammen! Dit kan wel oplopen tot 20 – 50 mails per dag. Heel vervelend.
Maar er zijn ook andere redenen om een formulier te gebruiken in plaats van een een mailadres. Kortom verlies geen aanvragen en leads door géén formulier te gebruiken. Hieronder een lijstje!
| Email adres | Formulier | |
| Traceerbaar in Google Analytics | Nee | Ja |
| Leidt naar een bedankt pagina met extra content | Nee | Ja |
| Auto response | Meestal niet | Ja |
| Je kunt specifieke vragen stellen | Nee | Ja |
| Kun je vragen doorverwijzen naar specifieke personen | Meestal niet | Ja |
| Werkt op iedere device, geen extra software nodig | Nee | Ja |
| Vergroot de kans op spam | JA! | Minder |
Tips voor gebruik van formulieren:
- Verwijder alle emailadressen links van je website
- Voeg op die plaatsen een eenvoudig (of uitgebreid) formulier toe
- Maak een ‘bedankt pagina’ aan en zet de conversie doelen op in GA4
- Zet een automatische response pagina op, waarop je uitlegt wie en wanneer gaat reageren op de aanvraag
- Zorg voor een backup systeem voor de emails die binnenkomen (vanuit de formulieren)
13. Dode eindjes: en toen…?
Zo, je hebt pakkende en duidelijke headlines geschreven. De bezoekers die op je site landen weten precies waar ze naar toe moeten. Ze hebben de échte mensen gezien die bij je werken én ze hebben alle positieve klanten verhalen gelezen. Ze werden niet afgeleid en weggeleid door opvallende gekleurde en bewegende sociale media iconen in een sticky header.
En uiteindelijk vullen ze het contact formulier in. Geweldig!
En dan? Waar leidt dit formulier naar toe?
Zeg niet alleen bedankt en tot ziens! Maak van het afscheid een mogelijkheid tot interactie met de bezoeker die net de moeite heeft genomen om het formulier in te vullen!
Tips: Wat kun je doen? Op de bedanktpagina kun je de bezoeker
- Vertellen wat de volgende stappen zijn (wij nemen contact op en wel op deze termijn)
- Deel links naar waardevolle content en blogs
- Deel links naar sociale media accounts en vraag de bezoeker deze te volgen (omdat het opnieuw waardevol is bv tips etc)
- Inschrijfformulier voor de nieuwsbrief
- Deel een grappig moment van een medewerker
- Deel een positieve testimonial
- Stel jezelf nog een keer kort voor met een foto
- Voeg veelgestelde vragen toe
En ik wil het afsluiten met een mooi voorbeeld.
Toen ik vorig jaar een offerte aanvroeg voor tapijtreiniging van mijn berberse tapijten, ontving ik in de reply mail een uitgebreide mail met daarin zeker 9 onderdelen die ik allemaal doorgelezen heb. Omdat ze zo goed en relevant waren. Hieronder de outline van de email:
- Bedankt voor de aanvraag
- Testimonials van klanten
- Een uitleg waarom hun service de prijs waard is
- Video’s van hoe de kleden gewassen worden
- Nogmaals de prijzen helemaal gespecificeerd
- Uitgebreide werkwijze (met afbeeldingen én echte mensen)
- Nogmaals de voordelen van Cinco (met o.a. duurzaamheidsclaims)
- Veel voorkomende vragen
- Voor- en na foto’s
- En tenslotte een dankwoord. Ondertekend door de directeur.
Dit is natuurlijk heel veel info. Maar alles heel erg relevant en ik heb geen enkel moment getwijfeld om dit bedrijf de opdracht te gunnen!
Afsluitend…
Als je de bovenstaande 13 zaken meteen van je site afhaalt, geef je jouw site een betere uitstraling, verbeter je de ervaring voor de gebruikers en wordt jouw site beter gevonden in zoekmachines.
Dus, laat die vage kopteksten achterwege, vergeet die generieke navigatielabels, en zwaai die langdradige paragrafen uit. Maak je website persoonlijk met echte foto’s, verspreid je testimonials als digitale confetti, en zorg ervoor dat bezoekers nooit in een digitale doodlopende straat belanden.
Optimaliseer jouw digitale etalage, laat je bezoekers zien wie je bent, en maak van je website een plek waar mensen niet alleen informatie vinden, maar ook graag terugkomen. Start vandaag nog met deze verbeteringen.
Heb je hier hulp bij nodig? Laat het me weten!
En dan nog even dit.
Hoe zit het met AI gegenereerde content op je website?
AI generated content. Natuurlijk is het supereenvoudig om 6 blogs per dag te produceren via ChatGPT. Blogs, afbeeldingen en hele websites in 5 minuten gemaakt. Is dit een goed idee? Draagt dit bij aan jouw marketing doelen? Een fijne ervaring als bezoekers op je site landen?
In een volgend blog ga ik hier graag op in.
In tussentijd ben ik benieuwd of jij AI gebruikt bij het maken van (marketing) content? Zo ja? Hoe en wat? Je kunt het me laten weten via het formulier. Ik deel de resultaten binnenkort!
Ga naar de volledige pagina om het formulier te bekijken en in te dienen.